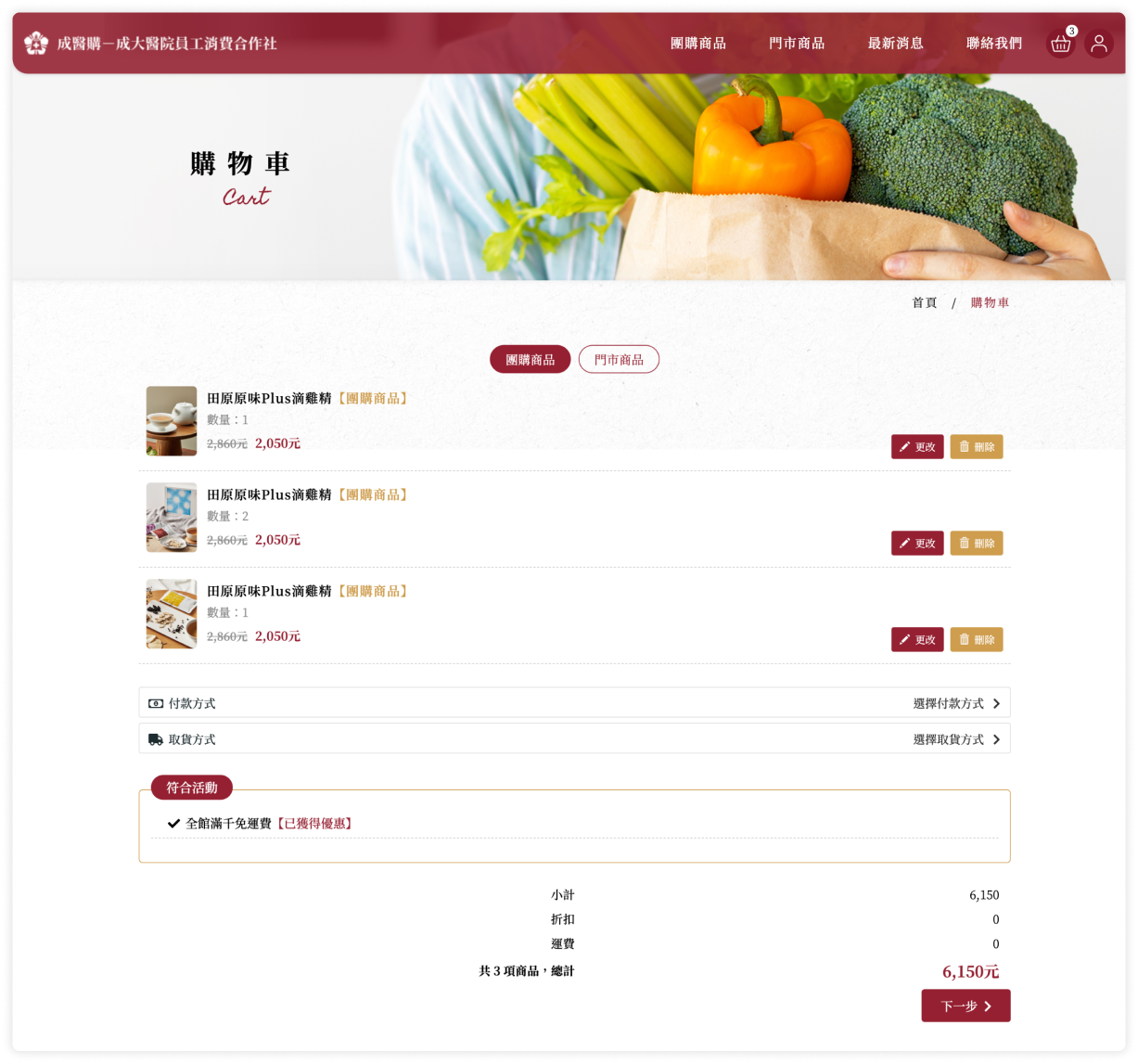
*由於後台系統為公司內部機密,以下展示前台畫面為主。
專為成大醫院內部合作社所成立之電商平台,尚未成立此平台前,若想購買商品,需透過填寫Google表單的方式登記,管理者再以人工核對訂單,不僅耗費許多人力時間成本,也容易發生計算錯誤的情況。此平台建立後,幫助院內員工更加方便的購買「門市商品」與「團購商品」,同時增加合作社與商品的曝光度。
BEFORE
AFTER

系統自動計算訂單,減省時間、提高準確度

前台同步金/物流狀態,買賣雙方資訊透明

24小時不限時於線上購買商品
主視覺以LOGO中的酒紅色系為主,以手寫風格的字體作為網站的Slogan與大標,打造畫面的豐富感。並以許多新鮮食材作為裝飾,整體畫面活潑、清新,更加符合「健康市集」的意象。